| ORIGINAL | SCRIPT | ENHANCED |
 |
<?
$IN="SGind.jpg";
$ENHANCE="-negate";
$OUT="SGsindneg.jpg";
exec ("/usr/bin/convert $IN $ENHANCE $OUT");
?>
| NEGATE
 |
 |
<?php
$IN="SGstar.jpg";
$ENHANCE="-negate";
$OUT="SGstarneg.jpg";
exec ("/usr/bin/convert $IN $ENHANCE $OUT");
?>
|  |
 |
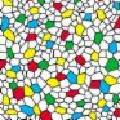
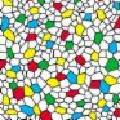
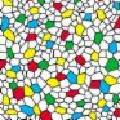
<?
$IN="SGpattern.jpg";
$ENHANCE="-equalize";
$OUT="SGpatterneq.jpg";
exec ("/usr/bin/convert $IN $ENHANCE $OUT");
?>
| EQUALIZE
 |
 |
<?php
$IN="SGpattern.jpg";
$ENHANCE="-normalize";
$OUT="SGpatternnorm.jpg";
exec ("/usr/bin/convert $IN $ENHANCE $OUT");
?>
| NORMALIZE

|
 |
<?php
$IN="SGlion.jpg";
$ENHANCE="-sigmoidal-contrast 10x30%";
$OUT="SGlionSmC.jpg";
exec ("/usr/bin/convert $IN $ENHANCE $OUT");
?> | SIGMOIDAL CONTRAST

|
 |
<?php
$IN="SGlion.jpg";
$ENHANCE="-level 20%,50%,1.0";
$OUT="SGlionWLev.jpg";
exec ("/usr/bin/convert $IN $ENHANCE $OUT");
?> | LEVEL (WHITE)

|
 |
<?php
$IN="SGlion.jpg";
$ENHANCE="-level 50%,20%,1.0";
$OUT="SGlionBLev.jpg";
exec ("/usr/bin/convert $IN $ENHANCE $OUT");
?> | LEVEL (BLACK)

|
 |
<?php
$IN="SGlion.jpg";
$ENHANCE="-gamma 2.1";
$OUT="SGliongam.jpg";
exec ("/usr/bin/convert $IN $ENHANCE $OUT");
?> | GAMMA

|
 |
<?php
$IN="SGlion.jpg";
$ENHANCE="-linear-stretch 20x50%";
$OUT="SGlionLinS.jpg";
exec ("/usr/bin/convert $IN $ENHANCE $OUT");
?> | LINEAR STRETCH

|
 |
<?php
$IN="SGlion.jpg";
$ENHANCE="-contrast-stretch 20x50%";
$OUT="SGlionConS.jpg";
exec ("/usr/bin/convert $IN $ENHANCE $OUT");
?> | CONTRAST STRETCH

|
|
This script will change the hue of an image. You need only change the rgb values inside the parentheses. |
 |
<?php
$IN="SGlilac.jpg";
$ENHANCE="-size 1x1 xc:'rgb(200,0,200)' -fx '1-(1-v.p{0,0})*(1-u)'";
$OUT="SGlilachue.jpg";
exec ("/usr/bin/convert $IN $ENHANCE $OUT");
?> | CHANGE HUE

|