| The first image entered into the script will be the top image while the second is the back image. I used these two images for the composites. |
 |  |
<?
$OPERATOR="-compose Over";
$GRAVITY="-gravity Center";
$GEOMETRY="-geometry +0+0";
$IN="Angel.gif";
$IN2="Marble.png";
$OUT="Over.gif";
exec ("/usr/bin/composite $OPERATOR $GRAVITY $GEOMETRY $IN $IN2 $OUT");
?>
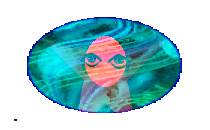
| Over

|
Multiply
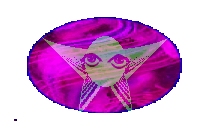
 | Colorize
 |
Copyred
 | Copygreen
 |
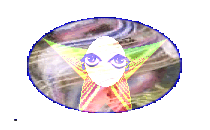
Plus
 | Add
 |
You can also tile across an image by adding "-tile" to the script as below
exec ("/usr/bin/composite $OPERATOR $GRAVITY $GEOMETRY -tile $IN $IN2 $OUT");
|
 |
Here is a sample script and a composite form. I cannot say if all of the composite options will work on your server as they are available on Arbor, but most of them should work.
|
|
ZIP | TEXT |

